
If you want to customize the scrollbar in your website or blog. It has the option in the CSS. You can change the overall design of the scroll bar with CSS. You can add the custom color, size, design everything you can change throw the CSS.
You can use the below code to customize the scrollbar design. This code have basic custom design. You can change design with own.

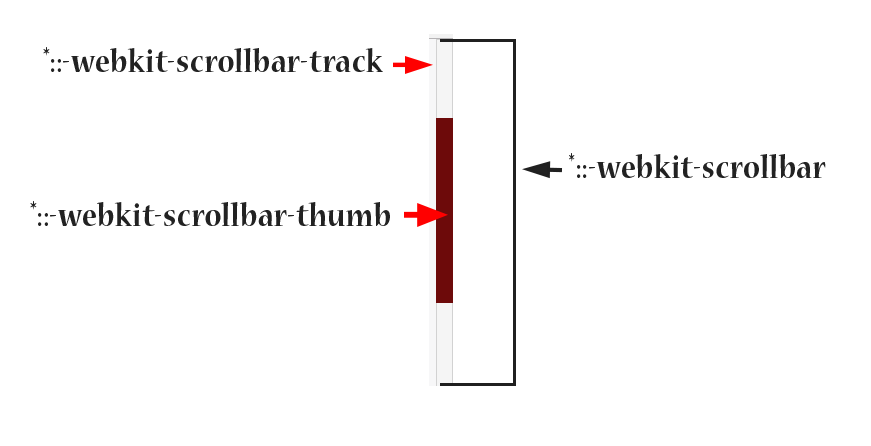
*::-webkit-scrollbar{
width: 10px; /*Width of the Scroll Bar */
height: 10px; /*Height of the Scroll Bar */
background-color: #F5F5F5;
}
*::-webkit-scrollbar-track{
border: 1px solid #d2d2d2;
background-color: #F5F5F5;
}
*::-webkit-scrollbar-thumb{
background-color: #d4d4d4;
}Use the above code you can easily customize the you scroll bar on your page. But main drawback in this custom design this one not work in the Firefox, IE and Edge.
| Feature | Chrome | Firefox | IE | Opera | Safari | Edge |
|---|---|---|---|---|---|---|
| Basic support | Yes | No | No | Yes | No | No |
